故あって、WordPress2.8.5にopenidプラグインを導入していろいろ試しています。
ふと「どのOPのアカウントでもこのプラグインでログインしてコメントちゃんと書けるのかな」と疑問に思ったので、各種OPで実際に試してみました。
因みにこのopenidプラグインはOpenID2.0にも対応しWordPressも2.8.5でも動作しています。JavaScriptは必要ですが標準のコメントフォームを変更しなくても動的にOpenID対応にしてくれる優れものです。
「mixi」タグアーカイブ
2006-09
20
01:43:00
最近YouTubeの調子が悪いよね
再生しても、すぐぶつぶつ切れまくってるし。
再生状態の時より無音状態の方が長いときたもんだ。
そんなこんなでもう一週間ほど、全然改善される気配も無い。
こんなこと、これまで一度も無かったのに。
とうとうキャッシュフローが尽きてきたのか・・?とかどうでもいいことで不安なことこの上無い。
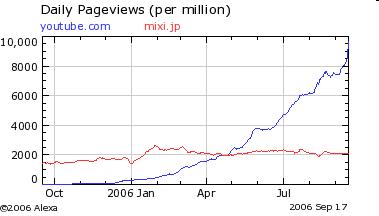
で、例によってAlexaでトラフィックを見てみる。

・・ぶっちぎり。
mixiを三ヶ月でページビューで抜き差ってまだ伸びている。さもありなん。
mixiもそれなりのサーバ群でかなりきついことやっていると聞いたことがあるけど、その比でもないらしい。
でまた一段と伸び方が急になりつつあるのが分かる。
最近いろいろなデューデリ話をちらほら聞くんですが、YouTubeを日本に持ってこようというのがいたら漢。
これはそうは真似できないなぁ。しかもこの一年弱でmixiやyahooにも匹敵するようなどんな増強をしてきたのやら。
という中においては、これぐらいのぶちぶちは可愛いものでしかなかったりするのかなぁ。
僕はほんの15秒のCMを見たいだけなんだけどなぁ。。。
2006-02
11
06:26:00
[mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由]
mixiのデザイン変更から学ぶ、ウェブサイトの最小横幅を800px以下にすべき理由
mixiのレイアウトが大幅に変更された。右側にサイドバーが出現して、全体の横幅が大きく広がったのだ。全体の横幅は900pxほどだ。このため、私の環境ではブラウザの横スクロールバーが現れるようになってしまった。
(略)
これはユーザビリティ的にかなりよくない状況だ。横スクロールは可能な限り避けなければならない。なぜなら多くのユーザーは横スクロールすること自体に不慣れだから。
しかし、画面を見てお気づきの方もいると思うが私はWindowsのタスクバーを縦に配置している。このレイアウトはマイノリティな類であろう。このレイアウトのためにブラウザの横幅が縮まっているので「それは例外だ。みんなブラウザの幅は900px以上にしてるよ」という声が聞こえてきそうだ。しかしこれには反論の余地がある。ブラウザでサイドバーサイドバーを活用しているユーザーのことを考えてみたことがあるかい?IEでお気に入りをサイドバーに配置している人は相当数いるだろう。
がぁん。
うちは集計したら横幅が800px以下は2%未満だったので、900pxぐらいに合わせたのだけれど(240 x 346なんてのは多分PDAなので気にしない)。タスクバーやサイドバーを横に置いて使ったら800pxになっちゃうだろうなんてのは寝耳に水の話で、言いがかりか嫌がらせじゃないかってぐらい、発想から抜けてました。
そんな時こそOperaですよ。
たとえそんなページがあったところで、[表示]メニュー-[ウィンドウ幅に合わせる]をチェックしておくだけで、ほら、この通り!

横スクロールバーが出ることなんてまずありません。
ちょっと見難くなっても、対外のサイドバーなんて大した情報じゃないから、大丈夫!しかも何とか読めるし。
みんなOperaを使って楽になりましょう。
2006-02
10
22:04:00
mixiの流出ソースコード
先日の障害に関連して、一部が流出してしまったmixiのソースコード。
僕も幾つか眺めてみましたが、なんかちゃちい・・。ちょっとがっかり。
足あとの30件って、スタティックにコードで指定しているんだね。
プレミアム特典だとかでユーザー設定で自由に変更できるようになったりしたら面倒だろうになぁ。
あと、メッセージとか送信メールのテンプレートも、コードに直書きだとは。
とっても意外。
2005-09
24
04:38:00
「mixiの秘密」勉強会?
mixiの技術者の方がmixiのシステム構成やアーキテクトについてはてなの勉強会で語られています。
面白い!パブリックなWebシステムを構築しているエンジニアは必見(必聴?)です。
2005年9月21日 はてな、イー・マーキュリー共同勉強会
当然はてなのシステムもプレゼンテーション資料とかが公開されているんですが、そっちはまだ聴いていないので・・(^^;
オープンソース系でどれだけ大規模システムを作れるか、スケールアウトに持ち込めるかが焦点になっていて、たとえ使っているソフトが異なっていたとしても経験者ならどれもうんうんと頷かされる内容でしょう。
決してスマートではないけれどWebシステムはどこも泥臭く苦労して作ったり動かしてるんだなぁというのが具体的なポイントで実感できます。
最後の質問でどのように個々のエンジニアのコーディングの癖や作り方を共通化しているか(=フレームワークの導入をどうするか)とか、百数十台のホスト名の命名方法なんかが出てきて、苦労のポイントはどこも同じなんだなーと思ったり。
なかなか他社システムの構成を聞ける機会は少ないので貴重なサンプルじゃないでしょうか。
こういう機会が世の中的に一杯あると、同じ苦労を色んなところで色々しなくてもよくなるのかも知れませんが、難しいんだろうなぁ(うちの会社も)。





