ということで、自分のページへのはてなブックマークによる言及を可視化するために、指定されたページに対するはてなブックマークのコメント一覧を表示するためのPerlスクリプトを書いてみました。
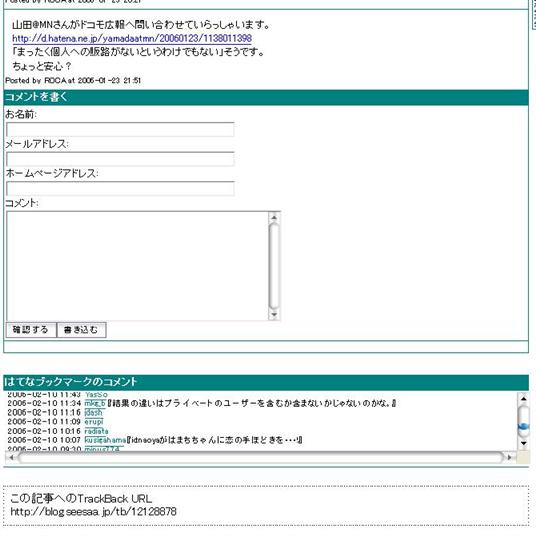
例えば、自分のBlogの記事ページに、対応するコメント一覧を常時表示することもできます。

* このコメントは架空のものです(^^;
①CGI(Perl)で動作しますので、CGIの動くサーバーが必要です。
またLWPやXML::RSS、CGIパッケージがインストールされている必要があります。
showHatebuComments.cgi
#!/usr/bin/perl
use lib qw(../lib); #←ライブラリは適当に変更して下さい。
use LWP::Simple;
use LWP::UserAgent;
use HTTP::Request::Common;
use XML::RSS;
use CGI;
my $q = new CGI;
my $targetUrl = $q->param(‘url’);
#ヘッダーも適当に変えて下さい。
print "Content-Type: text/html\r\n\r\n";
print "<?xml version=\"1.0\" encoding=\"UTF-8\"?>\r\n";
print "<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\r\n";
print "<html xmlns=\"http://www.w3.org/1999/xhtml\" xml:lang=\"ja-JP\" lang=\"ja-JP\">\r\n";
print "<head>\r\n";
print " <link rel=\"stylesheet\" type=\"text/css\" href=\"(CSSファイル名を指定して下さい)\" />\r\n";
print " <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\" />\r\n";
print " <meta http-equiv=\"Content-Script-Type\" content=\"text/javascript\" />\r\n";
print " <meta http-equiv=\"Content-Style-Type\" content=\"text/css\" />\r\n";
print "</head>\r\n";
print "<body style=\"background-color: #ffffff;\">\r\n";
my $hbUrl = “http://b.hatena.ne.jp/entry?mode=rss&url=”.$targetUrl;
my $title;
my $link;
my $desc;
my $dt;
my $rss_data = get($hbUrl);
my $rss = new XML::RSS;
$rss->parse($rss_data);
foreach my $item ( @{$rss->{‘items’}} ) {
$title = $item->{‘title’};
$link = $item->{‘link’};
$desc = $item->{‘description’};
$dt = &dateConv($item->{‘dc’}->{‘date’});
if($desc ne "") {
print "<div style=\"font-size: 0.8em;\">$dt <a href=\"$link\" target=\"_blank\">$title</a> 『$desc』</div>";
} else {
print "<div style=\"font-size: 0.8em;\">$dt <a href=\"$link\" target=\"_blank\">$title</a></div>";
}
}
print "</body></html>\r\n";
sub dateConv {
my $date = shift;
if ($date =~ /^(\d{4})(?:-(\d{2})(?:-(\d{2})(?:T(\d{2}):(\d{2})(?::(\d{2})(?:\.(\d))?)?(Z|([+-]\d{2}):(\d{2}))?)?)?)?$/) {
my ($year, $month, $day, $hour, $min, $sec) = ($1, ($2 ? $2 : 1), ($3 ? $3 : 1), $4, $5);
return “$year-$month-$day $hour:$min”;
}
return undef;
}
②サーバーにアップして、適切な権限を設定しておきます。
③使い方は、
http://server/showHatebuComments.cgi?url=はてなブックマークのコメント一覧を表示したいページのURL
とすれば時系列でコメント一覧をHTMLページとして返します。
記事ページに埋め込むには、SeesaaなどサーバーでCGIが使えない場合は、CGIが使えるサーバーにスクリプトを置いてIFRAMEで呼び出すのが一番簡単でしょう。
Seesaaでは次のように設定できます。
① 管理ページから、[デザイン]-[コンテンツ]を選び[記事]モジュールを表示します。
② [コンテンツHTML]を選んで、IFRAMEのHTMLを追加します。IFRAMEの挿入箇所は任意ですが、例えば
107行目付近に追加
<div class="comments-head">コメントを書く</div>
<form action="/pages/user/comments2/regist/input" method="post">
<div class="comments-body">
お名前: <br />
<input type="text" name="article_child__writer" size="50" value="" /><br />
メールアドレス: <br />
<input type="text" name="article_child__email" size="50" value="" /><br />
ホームページアドレス: <br />
<input type="text" name="article_child__homepage" size="50" value="" /><br />
コメント: <br />
<textarea name="article_child__body" rows="10" cols="45"></textarea><br />
<input type="hidden" name="article_child__article_id" value="<% individual_article.id %>" />
<input type="hidden" name="article_id" value="<% individual_article.id %>" />
<input name="need_confirm" type="submit" class="input-submit" value="確認する" /><input name="posted" type="submit" class="input-submit" value="書き込む" />
</div>
</form>
</div>
<% /if -%>
<div class="comments-head">はてなブックマークのコメント</div>
<div class="comments-body">
<iframe name="hatebu" width="450" height="100" frameborder="0" src="http://server/showHetebuComments.cgi?url=<% article.page_url %>" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="false" scrolling="yes"></iframe>
</div>
<% if:individual_article.accept_tb -%>
<div id="trackback">
この記事へのTrackBack URL<br /><% individual_article.tb_url %><br />
<% loop:list_individual_article_tb -%>
<hr />
<a href="<% tb.url %>" target="_blank" rel="nofollow"><% tb.title | html %></a><br />
Excerpt: <% tb.excerpt | text_summary | html %><br />
Weblog: <% tb.blog_name | html %><br />
Tracked: <% tb.createstamp | date_format(‘%Y-%m-%d %H:%M’) %><br />
<% /loop -%>
として、保存し記事ページを再構築します。
#因みに、もちろんBlogだけじゃなくて普通の静的なページにも利用可能でしょう。
どうぞご自由にお使い下さい。





