はてブの個人ページを好きなようにカスタマイズする方法。
自分でも忘れちゃうから、覚え書き。

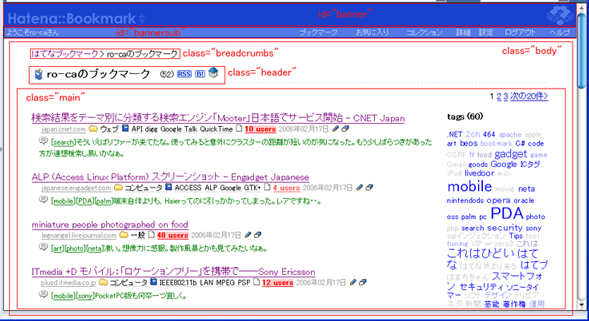
まずレイアウトの構成を知ることが第一歩。
デフォルトのはてブページは上記のようなDIV要素で構成されている。
更に「class=”main”」はページ移動である「class=”pager”」、タグリストである「class=”taglist”」、個々のブックマークの「class=”bookmarklist”」に分かれる。
はてブのデザイン編集では「ページのヘッダ」「ページのフッタ」となるHTMLおよび「スタイルシート」しか設定できないので、一から全く別のデザインにするには、これら既存のDIV要素を消したり位置やスタイルを変更する必要がある。
例えば「ページのヘッダ」は指定したHTMLが必ず「class=”header”」と「class=”main”」の間に挿入されるため、厳密なヘッダには指定できない。(フッタは一番最後になる)
そこでスタイルシート設定を使って、特にbannerとbannersub、breadcrumbs、headerなどの各DIV要素の属性を指定し、削除したり位置変更したりデザインを変更することになる。
ここから先はまさにアイデア次第だが、一例を記載する。
自身の好きなレイアウトにする以上、多くの場合は上記のbanner、bannersub、breadcrumbs、headerの各既存のヘッダーを何とかしないといけない。
ここでは、
・banner → 表示から削除
・bannersub → 位置とスタイルを変えて表示
・breadcrumbs → 表示から削除
・header → 位置を変えて表示
としてみる(注)。
まず「表示から削除」から。
これは簡単で、スタイルシートで表示しないように指定すればいい。
「スタイルシート」設定に以下を追加する。
body div#banner {
display: none;
}
body div#.breadcrumbs {
display: none;
}
「プレビュー」ボタンから、表示されなくなっているのが分かるはず。
ここで、はてブのスタイルシートは二つのファイルによって形成されている。
一つはhttp://b.hatana.ne.jp/theme/default/default.cssでheaderやtaglistなどの全てのはてブで共通のスタイルを定義している。
もう一つはhttp://b.hatana.ne.jp/(ユーザー名)/style?mode=userでそれ以外の個々のユーザーのスタイルを定義しているようだ。
「スタイルシート」設定から定義を追加する際には、これらのスタイルシート・ファイルから要素名を抜き出して変更してやればよい。
「スタイルシート」設定から追加されたスタイルは、実際にはhttp://b.hatana.ne.jp/(ユーザー名)/style?mode=userの最後尾に追加される。
よって複数のスタイルが二回に渡り出現することになるが、一般的なブラウザでは最後に現れたスタイルが有効となるので、この設定でスタイルを有効にすることが出来る。
但し、先に現れたスタイル名と異なったスタイル名にすると影響範囲が異なり、予想と違った定義になるかも知れない。
あらかじめ用意されたスタイル名から抜き出して、再定義した方が無難だろう。
さて、次にbannersubとheaderの位置やスタイルを変更してみる。
例えば次のように「スタイルシート」設定から追加する。
div#bannersub {
position:absolute;
top: 40px;
left: 100px;
z-index: 5;
margin-top: 0px;
margin-left: 5px;
width: 610px;
padding: 1px 6px 3px 6px;
background-color: #ffffff;
color: #008080;
border: 1px solid #008080;
}
div#bannersub td {
font-size: 80%;
color: #008080;
text-align: center;
}
div#bannersub td a {
color: #00c0c0;
text-decoration: none;
}
div#bannersub td a:hover {
color: white;
background-color: #008080;
}
div#bannersub table {
width: 100%;
}
div.header {
display: block;
position:absolute;
top: 120px;
left: 50px;
z-index: 5;
text-align: center;
}
完全に個々の要求に応じて任意に変えればいいのだが、ポイントは太字で示したz-indexである。
bannersubとheaderは変更後のレイアウトでも生かしたいために明示的に最前面に表示させるようにしてみた(実際のデフォルトでは1以上であれば最前面になる)。
また「position:absolute;」としてtopとleftを指定することで、デフォルト位置から変更している。
これにより、DIV要素の出現順序に依存せずにレイアウトを変更することが出来る。今回のポイントでもある。
最後に、任意のヘッダーとフッタHTMLを指定する。
このままでもいいが、ヘッダーとフッタを使ってDIV要素でくくり、やはり任意の位置に調整することもできる(* DIV厨と言われる場合もあるが)。
この場合は、ヘッダーの最初に例えば「<div class="contents_main">」などと任意(他と被らない要素名)の要素を追加し、フッタの最初で「</div>」として括ってしまう。これでヘッダーからclass=”main”、フッターへと続く一連のブロックが形成される。
後はスタイルシートで
.contents_main {
position:absolute;
top: 0px;
left: 0px;
width: 930px;
}
などとして、やはり強制的に任意やサイズの位置などへ変更することが可能になる。
最後に、他に追加したHTMLに応じてスタイルシートにスタイルを追加しよう。
# これが本当は一番手間がかかる訳ですが。

*出来上がり!
僕のブックマークページではまだ表示のおかしいところも多いですが、以上の要領を応用してより柔軟で優秀なデザインも可能になることでしょう。
Let’s Enjoy to Try!
(注) はてブのコメントで教えてもらったのですが、はてなでは利用規約(第6条3-6「本サービス内でのページデザイン変更により、当社が標準的に表示しているヘッダ、フッタ、広告及び著作権表示を当社の許諾なく非公開にする行為」は禁止)により、上記のようにヘッダーを隠す行為は禁止されています。
これはあくまで一例ですからね、一例。





