Googleから「Ajaxアプリケーションを簡易に開発するツールキット」という謳い文句でGoogle Web Toolkit ベータ版 (GWT) がリリースされました。
何となく、Yahooが同様に出したライブラリの延長線上のようなものだと思っていて気楽に眺めてみたのですが、とんでもない。ぶっとびました。
GWT は言うなればJavaのSwing/AWTや一部のクラスを完全に置換する、一種のプラットフォームとして開発されています。
そこまでしてAjaxへコミットしたGoogleにやはり脱帽です。

GWTはAjax開発のために、まずJavaでUIなどをコーディングします。そして次にGWTでAjaxに対応したHTML+JavaScriptに自動的に変換が行えます。
つまりEclipseなどの開発ツールで製造可能になることを意味します。
一見手間がかかるイメージもありますが、純粋にHTML+JavaScriptベースにすると出来のいい開発ツールも存在していませんし、Javaであれば開発者もいっぱいいます(Flashなどよりはよほど多いでしょう)。現時点では確かにベストな選択のように思えます。
そしてこのUI部品などは、純正のSwing/AWTなどのクラスではなく、GWTが独自に定義した専用クラスです。
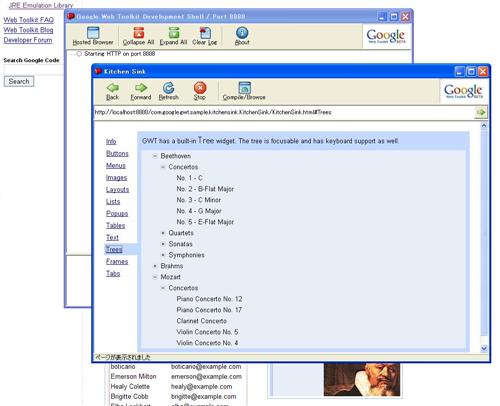
以下はGWTで使用されるUIクラスの一覧です。
Widgets Gallery
つまりSwing/AWTの代わりにこのクラス群(Widgetと呼ばれます)を使用する訳です。
見ればぴんと来ると思いますが、Swing/AWTに対して、非常に「Web志向」の高いUI群となっています。
Javaプログラマーならイメージがよく分かると思いますが、例えばPanelと呼ばれる各種コンテナにLayoutをセットしてレイアウトを決定し、分割されたフレームにUIを追加しながらUIの全体像が作成可能になっています。

またUI部品もButtonやCheckBoxといったJavaやHTMLに共通したおなじみのものから、HyperLink、Table、またTreeといったHTMLベースで表現するには面倒なものも取り揃えられています。こうした部品を気軽に扱えるのも大きなメリットでしょう。
標準のものだけでなく、カスタムWidgetも定義できるようです。
イベント関連もFocusListener、KeyboardListener、MouseListenerと揃っています。
ListnerモデルでAjaxイベントが書けるのはかなり便利で、重宝するでしょう。
その他、RPC(といってもHTTPベースでのリモートコールを可能にするクラスの模様)、JSNI(JavaScript Native Interface/ Javaコード中に直接JavaScriptを埋め込む記法)なども面白げですが、まだよく見ていないので・・。
また変換されるコードはクロス・プラットフォームであることもポイントが高いでしょう。
これを全て手動で吸収することを思えば、それだけでも導入する価値があるかも知れません。
まだベータ版ですし、様々なアプローチのプロダクトが出ている分野ですので一概には言えないのでしょうが、第一印象では個人的には大変気に入りました。
非常に完成度が高そうで、かつ割り切った分逆に敷居が低くなっているのがいいですね。Ajaxのために新しい言語やツールの使い方を覚えるのは面倒、という向きにはいいんじゃないでしょうか。





