はてブの個人ページを好きなようにカスタマイズする方法。
自分でも忘れちゃうから、覚え書き。
「はてな」カテゴリーアーカイブ
2006-02
15
22:09:00
OperaではてなのSSL証明書に警告が出る件
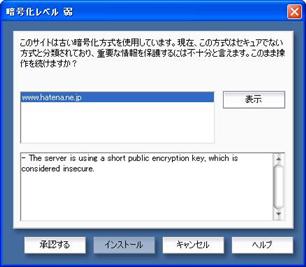
Operaではてなにログインしようとすると、セキュリティ警告が表示されます。セキュリティレベルが「弱」だという警告です。
実は今までほとんどその警告には遭遇したことは無かったので気になっていたのですが、どうやらパブリックキーの強度不足(The server is using a short public encryption key, which is considered insecure.)を指摘しているようです。

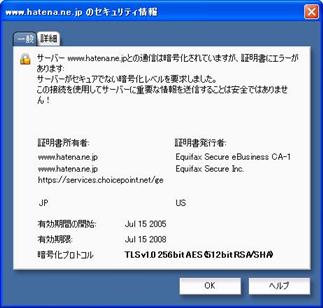
調べてみると、はてなではRapidSSL(GeoTrust)を使用しており、パブリックキーは512bit RSA/SHAとなっています。
これが問題になっているみたいですね。512bitというのが短すぎるということでしょう。

他のサイトでは例えばGoogleなどは1024bit RSA/SHAとなっています。確かにこちらの方が一般的な気がしますね。
![]() Googleの場合の鍵アイコン。これで気付いたんですけど、Opera9ではアイコンにも強度が表示されるようになったみたいです。強度は3(強)です。
Googleの場合の鍵アイコン。これで気付いたんですけど、Opera9ではアイコンにも強度が表示されるようになったみたいです。強度は3(強)です。
![]() こちらははてな。強度は1(弱)とされています。強度が足りないとグレーになるんですね。
こちらははてな。強度は1(弱)とされています。強度が足りないとグレーになるんですね。
因みにRapidSSLのサイトでサンプルのSSL証明書を調べてみると1024bit RSA/SHAです。
そもそもパブリックキーのサイズは、証明書要求の際のキー・ジュネレーション時の指定なので、認証局によってポリシーの差異があるとも思えません。
確かに1024bitが普通になってきたのは最近かもしれないので、昔からそうしたオペレーションになっているだけなのかも知れません。
変更コストもかかることではないと思われるので、次のサイクルからは変更してみてはどうでしょうね。
2006-02
14
21:09:00
はてブへの言及を記事ページに表示してみる
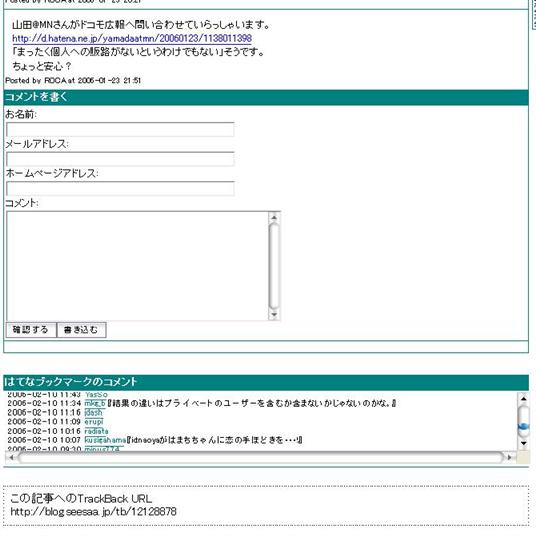
ということで、自分のページへのはてなブックマークによる言及を可視化するために、指定されたページに対するはてなブックマークのコメント一覧を表示するためのPerlスクリプトを書いてみました。
例えば、自分のBlogの記事ページに、対応するコメント一覧を常時表示することもできます。

* このコメントは架空のものです(^^;
2006-02
14
20:25:00
わかった、はてなブックマークはWeb拍手1.5なんだよ!
既にブックマークとしてはあまりイメージが無いことは明白な気はするのですが、ほぼ現状では、コメントをみんなで共有可能な、共有Web拍手なんじゃないかと思います。
実際、BlogコメントやTBは全然無いのに、やけにはてブコメントだけ盛り上がってるアーティクルもかなり見受けられますし。
コメントやTB送って記事を書くほどじゃないけど、ちょっとコメント残したい/みんなと「コメント」共有したい、という使い方が一般化しつつあるんじゃないでしょうか。
僕なんかは端からそのつもりで使ってますし(はてブ暦5日目ですが)。
追記—
逆に通常のコメントに比べると、
・基本的に匿名コメントではない
・一人1コメントという非常に民主的な運用になる
・なのでまず荒れない(辛らつなコメントが続くというのは別にして)
というところも、逆にコメントされる側からも好ましいのではないかと思われます。
—
# ではWeb拍手2.0とは何か?
それはもちろん、通常のBlogコメントのことです(:P
2006-02
12
03:10:00
はてなブックマークのサイドバー・パーツ
多分他の人たちも作られてると思いますが、組んでみたので公開してみます。
自分のPostしたコメントを一覧するのが主な目的なので、コメントを入れていない人にはあまり面白くないかも。
①CGI(Perl)で動作しますので、CGIの動くサーバーが必要です。
またLWPやXML::RSSがインストールされている必要があります。
getMyhetebuComments.cgi
#!/usr/bin/perl
use lib qw(../lib); #←ライブラリは適当に変更して下さい。
use LWP::Simple;
use LWP::UserAgent;
use HTTP::Request::Common;
use XML::RSS;
my $maxcount = 10; #←表示件数です。適当に変更して下さい。
my $yourhatena_id=”ro-ca”; #←はてなのIDです。自分のIDに変更して下さい。
print "Content-Type: text/html\r\n\r\n";
#ヘッダーも適当に変えて下さい。
print "<?xml version=\"1.0\" encoding=\"UTF-8\"?>\r\n";
print "<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\" \"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">\r\n";
print "<html xmlns=\"http://www.w3.org/1999/xhtml\" xml:lang=\"ja-JP\" lang=\"ja-JP\">\r\n";
print "<head>\r\n";
print " <link rel=\"stylesheet\" type=\"text/css\" href=\"(CSSファイル名を指定して下さい)\" />\r\n";
print " <meta http-equiv=\"Content-Type\" content=\"text/html; charset=UTF-8\" />\r\n";
print " <meta http-equiv=\"Content-Script-Type\" content=\"text/javascript\" />\r\n";
print " <meta http-equiv=\"Content-Style-Type\" content=\"text/css\" />\r\n";
print "</head>\r\n";
print "<body style=\"background-color: #ffffff;\">\r\n";
my $hbUrl = “http://b.hatena.ne.jp/”.$yourhatena_id.”/rss”;
my $title;
my $link;
my $desc;
my $rss_data = get($hbUrl);
my $rss = new XML::RSS;
$rss->parse($rss_data);
my $cnt = 0;
foreach my $item ( @{$rss->{‘items’}} ) {
if($item->{‘link’} ne “”) {
$title = $item->{‘title’};
$link = $item->{‘link’};
$desc = $item->{‘description’};
print "<a href=\"$link\" style=\"font-size: 0.8em;\" target=\"_blank\">$title</a><a href=\"http://b.hatena.ne.jp/entry/$link\" target=\"_blank\"><img src=\"http://b.hatena.ne.jp/images/entry.gif\" border=\"0\"></a><div style=\"font-size: 0.8em;\">『$desc』</div><br />";
}
$cnt++;
if($cnt >= $maxcount) {
last;
}
}
print "</body></html>\r\n";
②サーバーにアップして、適切な権限を設定しておきます。
③IFRAME内などに呼び出してやればOKです。
例えばSeesaaの場合だと、管理画面から「自由形式」のコンテンツに以下のようなHTMLコードで呼び出せます。
<iframe name="hatebu" width="165" height="500" frameborder="0" src="getMyhetebuComment.cgiへのパス" marginwidth="0" marginheight="0" vspace="0" hspace="0" allowtransparency="false" scrolling="yes"></iframe>
Seesaaでは直接CGIを置いたりできないのでIFRAMEでの呼び出しにしましたが、SSIが使える環境などであれば、SSIに改造しても綺麗でしょう。
適当に改造して使って下さい。





